问题描述
不知道新搭建博客的你是否遇到这个问题,用typora写文章时难免要添加一些图片,而正好typora会默认在当前目录hexo/source/_post里创建一个后缀名为.asset的文件夹来存放图片,乍一看,挺好,typora里正常显示,而一推到hexo博客图片就因为路径原因看不了了
问题分析
路径原因,在typora里默认当前文件存储位置hexo/source/_post为起始目录,而hexo默认source文件夹hexo/source为起始目录,这也就导致了在typora里无论你写相对路径还是绝对路径推到hexo时都是找不到的
解决方法
查了很多方法,网上也有人总结了几大解决方案,觉得不怎么好用,综合之下我决定这样更改
为每篇文章设定其根目录
typora里是可以自己设定根目录的,在每篇文章的开头中加入
1
typora-root-url: ../
这样typora里的起始目录就和hexo里一致了
已经写好的文章只能手动添加了,即将写的文章每次都手动加难免累,我们可以更改hexo里的模板
hexo/scaffolds/post.md,这是你使用hexo n 文章名命令时生成的模板post.md的开头内容
1
2
3title: {{ title }}
typora-root-url: ../
date: {{ date }}这样新生成的文章都会以
hexo/source为根目录更改typora的设置
打开typora的
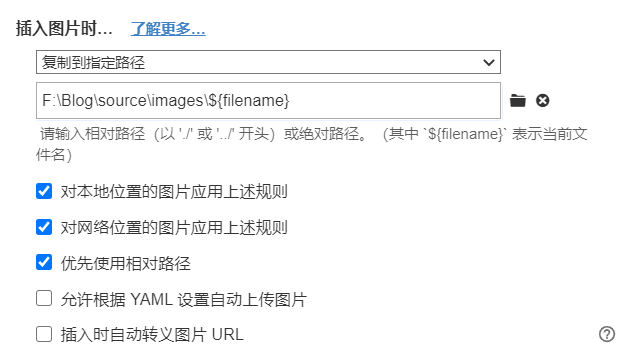
偏好设置,选中图像,更改其设置选择
复制到指定路径路径里填你博客的绝对路径,例如
1
F:\Blog\source\images\${filename}
注意后面加${filename}就会以你文章名在images下新建一个图片文件夹,看起来井井有条一些
下面的设置一定要勾选
优先使用相对路径,这样会防止你贴个图片结果贴成了绝对路径导致hexo不认识参考配置如下图

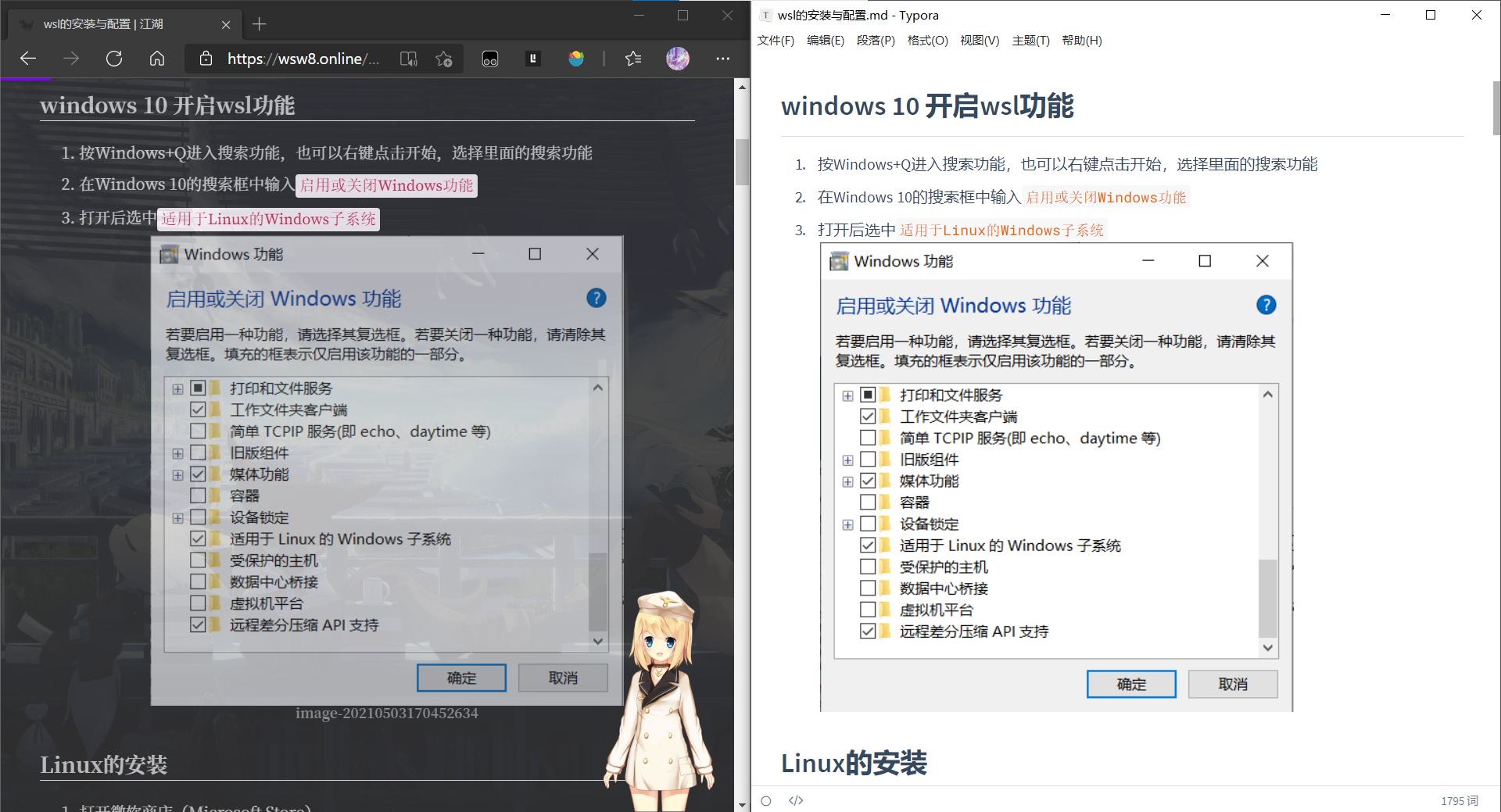
搞定,看看效果

总结
解决的思想就是让hexo与typora都能认识写的这个路径,也就是说写成/images/文件夹名/图片名这种形式(没办法,hexo默认的就是以hexo/source为根的),所以要对typora进行一些相对复杂的配置让typora也能认识这个路径,于是,我们更改了typora文章的url根目录,并优先使用相对路径。ok,搞定!